Jak stworzyć prostą grę w JavaScript? (kontynuacja - krok 4)
Teraz będziemy strzelać :)
Najpierw wgraj do podfolderu images ten oto plik: missile.png
To będzie grafika naszego pocisku. Musimy ją też załadować. Więc odnajdź tę linijkę w kodzie:
i dodaj do niej pozycję 'missile.png', w ten sposób:
Rakietę(pocisk) będziemy wystrzeliwać za pomocą spacji. Spacja ma kod klawisza 32, więc musimy zamapować kod 32 i przypisać jakąś bardziej sensowną nazwę. Nazwiemy ten klawisz 'fire'.
znajdź w kodzie mapowanie klawiszy:
i dodaj na końcu klucz 32 o wartości 'fire'. W ten sposób:
Dodałem też tutaj słówko var, które przez pomyłkę nie zostało przeze mnie dodane w poprzednich częściach tutoriala (ale teraz jest okazja, żeby to nadrobić ;)
Dodamy najpierw na początku skryptu "stałą" która będzie zawierała szybkość pocisku:
A teraz znajdź instrukcję switch/case w funkcji initialize() i dopisz do niej ten kod:
od teraz, kiedy wciśniesz spację powinna się wystrzelić pocisk!
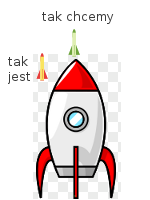
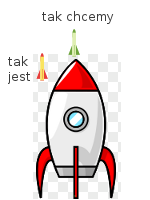
trzeba go jeszcze wypozycjonować. Ustaliliśmy pociskowi pozycję x, y taką samą jak ma rakieta gracza. Jednak (w naszym układzie współrzędnych) x i y wskazują na to, w którym miejscu jest lewy górny róg obiektu; to powoduje, że pocisk wystrzeliwuje się z lewego górnego rogu rakiety. A my chcielibyśmy żeby wystrzeliwał się ze środka:

wobec tego musimy nanieść poprawki do pozycji. Odnajdź linijki
missile.x = this.x;
missile.y = this.y;
i popraw na:
Czyli dodajemy połowę szerokości rakiety, i odejmujemy połowę szerokości pocisku, jest wycentrowany poziomo. Odejmujemy też całą wysokość pocisku, żeby się "nie zatapiał" w rakietę.
To tyle w tej części. W następnej zajmiemy się wykrywaniem zderzeń między obiektami, ponieważ jak pewnie zauważyłeś, te pociski nic nie robią tak naprawdę. Nie da się zestrzelić statku pociskiem. Gra wystrzeliwuje pociski, ale "nie wie" co one mają robić. Tym zajmiemy się w następnym kroku.
I tradycyjnie - w razie problemów możesz ściągnąć tę paczkę *.zip i zobaczyć jak powinien wyglądać program na tym etapie.
Kolejna część tutoriala tutaj
Najpierw wgraj do podfolderu images ten oto plik: missile.png
To będzie grafika naszego pocisku. Musimy ją też załadować. Więc odnajdź tę linijkę w kodzie:
i dodaj do niej pozycję 'missile.png', w ten sposób:
Rakietę(pocisk) będziemy wystrzeliwać za pomocą spacji. Spacja ma kod klawisza 32, więc musimy zamapować kod 32 i przypisać jakąś bardziej sensowną nazwę. Nazwiemy ten klawisz 'fire'.
znajdź w kodzie mapowanie klawiszy:
i dodaj na końcu klucz 32 o wartości 'fire'. W ten sposób:
Dodałem też tutaj słówko var, które przez pomyłkę nie zostało przeze mnie dodane w poprzednich częściach tutoriala (ale teraz jest okazja, żeby to nadrobić ;)
Teraz decydujący moment, czyli samo wystrzeliwanie.
Dodamy najpierw na początku skryptu "stałą" która będzie zawierała szybkość pocisku:
A teraz znajdź instrukcję switch/case w funkcji initialize() i dopisz do niej ten kod:
odpal program
od teraz, kiedy wciśniesz spację powinna się wystrzelić pocisk!
jednak...
trzeba go jeszcze wypozycjonować. Ustaliliśmy pociskowi pozycję x, y taką samą jak ma rakieta gracza. Jednak (w naszym układzie współrzędnych) x i y wskazują na to, w którym miejscu jest lewy górny róg obiektu; to powoduje, że pocisk wystrzeliwuje się z lewego górnego rogu rakiety. A my chcielibyśmy żeby wystrzeliwał się ze środka:

wobec tego musimy nanieść poprawki do pozycji. Odnajdź linijki
missile.x = this.x;
missile.y = this.y;
i popraw na:
Czyli dodajemy połowę szerokości rakiety, i odejmujemy połowę szerokości pocisku, jest wycentrowany poziomo. Odejmujemy też całą wysokość pocisku, żeby się "nie zatapiał" w rakietę.
To tyle w tej części. W następnej zajmiemy się wykrywaniem zderzeń między obiektami, ponieważ jak pewnie zauważyłeś, te pociski nic nie robią tak naprawdę. Nie da się zestrzelić statku pociskiem. Gra wystrzeliwuje pociski, ale "nie wie" co one mają robić. Tym zajmiemy się w następnym kroku.
I tradycyjnie - w razie problemów możesz ściągnąć tę paczkę *.zip i zobaczyć jak powinien wyglądać program na tym etapie.
Kolejna część tutoriala tutaj

Super tutorial. Szkoda że nie ma końcowej wersji.
OdpowiedzUsuńkolejny odcinek powinien być pod koniec tego tygodnia.
OdpowiedzUsuńpojawił się dalszy ciąg: http://13zmiennych.blogspot.com/2014/12/jak-zrobic-prosta-gre-w-javascript.html
OdpowiedzUsuń