Jak stworzyć prostą grę w JavaScript? (kontynuacja - krok 5)

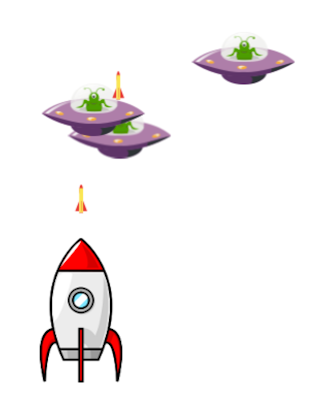
Więc kontynujemy tutorial. Oto kolejna, długo wyczekiwana część. Poprzednie części: Krok 0 - przygotowania Krok 1 - ładowanie obrazków Krok 2 - wyświetlanie obrazków na Canvasie, podstawowa animacja Krok 3 - obsługa klawiatury Krok 4 - wystrzeliwanie pocisków Po ich zrobieniu powinniście widzieć coś takiego: Jeśli tego nie macie, możecie ściągnąć paczkę zip z przerobionymi 4 poprzednimi krokami. Czyli mamy statki ufo, mamy rakietę, możemy nią sterować strzałkami oraz strzelać za pomocą spacji. Brakuje jednak jeszcze czegoś. Efektu. Statki ufo powinny się rozwalać, inaczej nie ma to żadnego sensu. I teraz tak. Żeby rozwalać statki musimy jakoś wykryć zderzenie (ang. collision detection) między naszym pociskiem, a tak zwanym "ufem". Czyli w każdej klatce będziemy przelatywali przez obiekty i sprawdzali czy żaden z nich się nie zderza z innym. Jeśli się okazuje, że tak odpowiednio zaregujemy (np. zniszczymy statek kosmiczny). Jak jednak wykryć taką kolizję? Jes...